Server-Side Communication ActionScript > Application.onConnect
Server-Side Communication ActionScript > Application.onConnect |
Application.onConnect
Availability
Flash Communication Server MX.
Usage
application.onConnect = function (clientObj [, p1, ..., pN]){
// insert code here to call methods that do authentication
// returning null puts client in a pending state
return null;
};
(usage 2)
application.onConnect = function (clientObj [, p1, ..., pN]){
// insert code here to call methods that do authentication
// accepts the connection
application.acceptConnection(clientObj);
};
(usage 3)
application.onConnect = function (clientObj [, p1, ..., pN])
{
// insert code here to call methods that do authentication
// accepts the connection by returning true
return true;
};
Parameters
clientObj The client connecting to the application.
p1 ..., pN Optional parameters passed to the application.onConnect method. These parameters are passed from the client-side NetConnection.connect method when a client connects to the application.
Returns
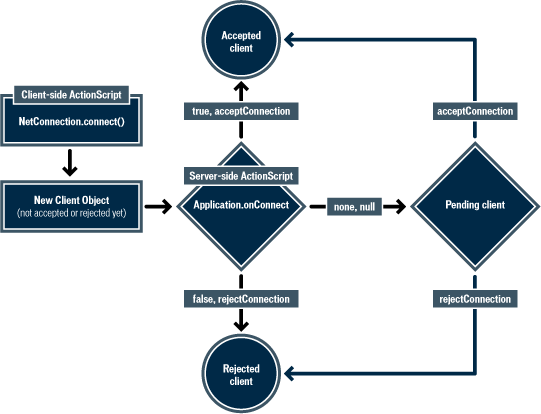
The value you provide. If you return a Boolean value of true, the server accepts the connection; if the value is false, the server rejects the connection. If you return null or no return value, the server puts the client in a pending state and the client can't receive or send messages. If the client is put in a pending state, you must call application.acceptConnection or application.rejectConnection at a later time to accept or reject the connection. For example, you can perform external authentication by making a NetConnection call in your application.onConnect event handler to an application server, and having the reply handler call application.acceptConnection or application.rejectConnection, depending on the information received by the reply handler.
You can also call application.acceptConnection or application.rejectConnection inside the application.onConnect event handler. If you do, any value returned by the function is ignored.
Note: Returning 1 or 0 is not the same as returning true or false. The values 1 and 0 are treated the same as any other integers and do not accept or reject a connection.

How to use application.onConnect to accept, reject, or put a client in a pending state
Description
Event handler; invoked on the server side when NetConnection.connect is called from the client side and a client attempts to connect to an application instance. You can define a function for the application.onConnect event handler. If you don't define a function, connections are accepted by default. If the server accepts the new connection, the application.clients object is updated.
You can use the application.onConnect event in server-side scripts to perform authentication. All the information required for authentication should be sent to the server by the client as parameters (p1 ..., pN) that you define. In addition to authentication, the script can set the access rights to all server-side objects that this client can modify by setting the Client.readAccess and Client.writeAccess properties.
If there are several simultaneous connection requests for an application, the server serializes the requests so there is only one application.onConnect handler executing at a time. It is a good idea to write code for the application.onConnect function that executes quickly to prevent a long connection time for clients.
Note: If you are using the Component framework (that is, you are loading the components.asc file in your server-side script file) you must use the Application.onConnectAccept method to accept client connections. For more information see Application.onConnectAccept.
Example
This example verifies that the user has sent the password "XXXX". If the password is sent, the user's access rights are modified and the user can complete the connection. In this case, the user can create or write to streams and shared objects in the user's own directory and can read or view any shared object or stream in this application instance.
// This code should be placed in the global scope
application.onConnect = function (newClient, userName, password){
// Do all the application-specific connect logic
if (password == "XXXX"){
newClient.writeAccess = "/" + userName;
this.acceptConnection(newClient);
} else {
var err = new Object();
err.message = "Invalid password";
this.rejectConnection(newClient, err);
}
};
If the password is incorrect, the user is rejected and an information object with a message property set to "Invalid password" is returned to the client side. The object is assigned to infoObject.application. To access the message property, use the following code on the client side:
ClientCom.onStatus = function (info){
trace(info.application.message);
// it will print "Invalid password"
// in the Output window on the client side
};
See also
Application.acceptConnection, Application.onConnectAccept, Application.onConnectReject, Application.rejectConnection
![]()